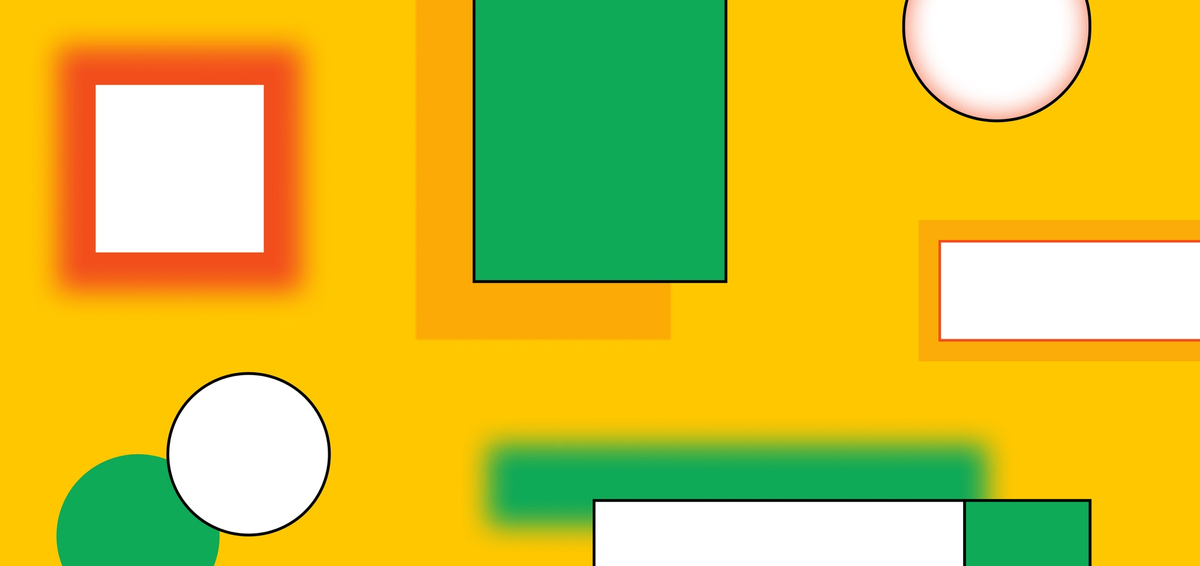
css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub

Remove shadow from intersection area - HTML & CSS - SitePoint Forums | Web Development & Design Community
![css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/169880242-9c57cc85-7bfa-4cb8-a355-4db9dcecd17f.png)