
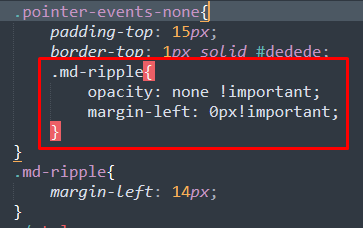
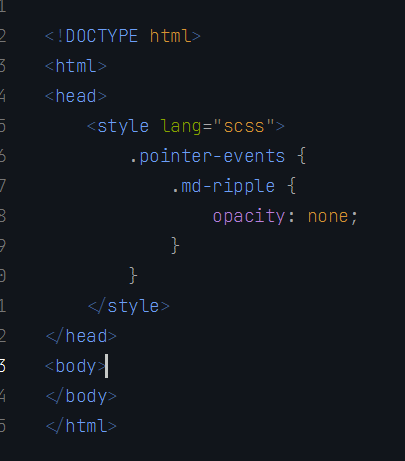
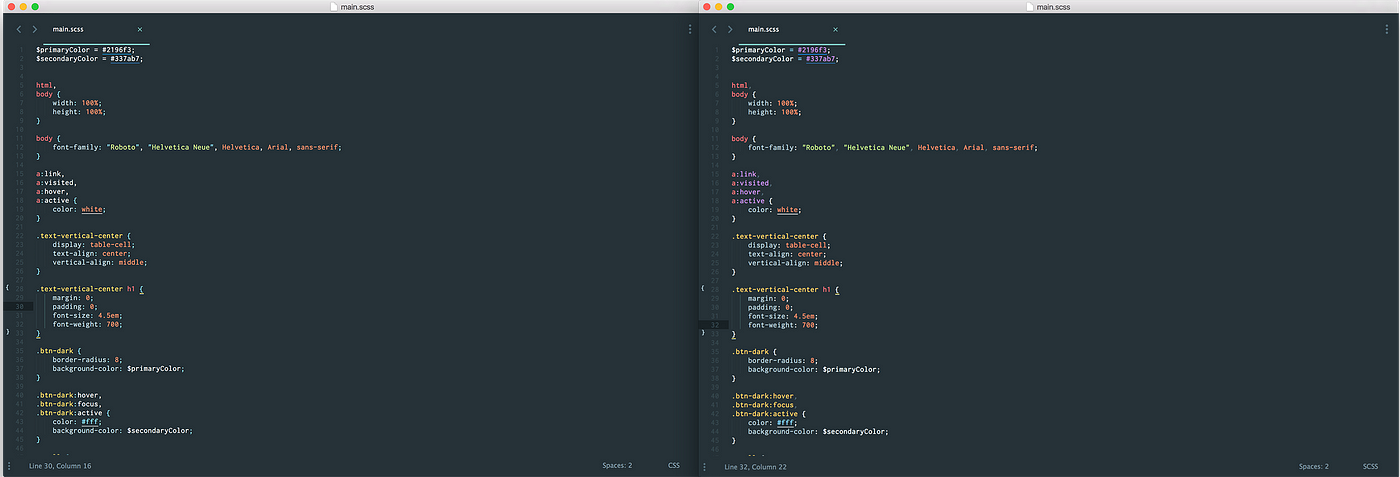
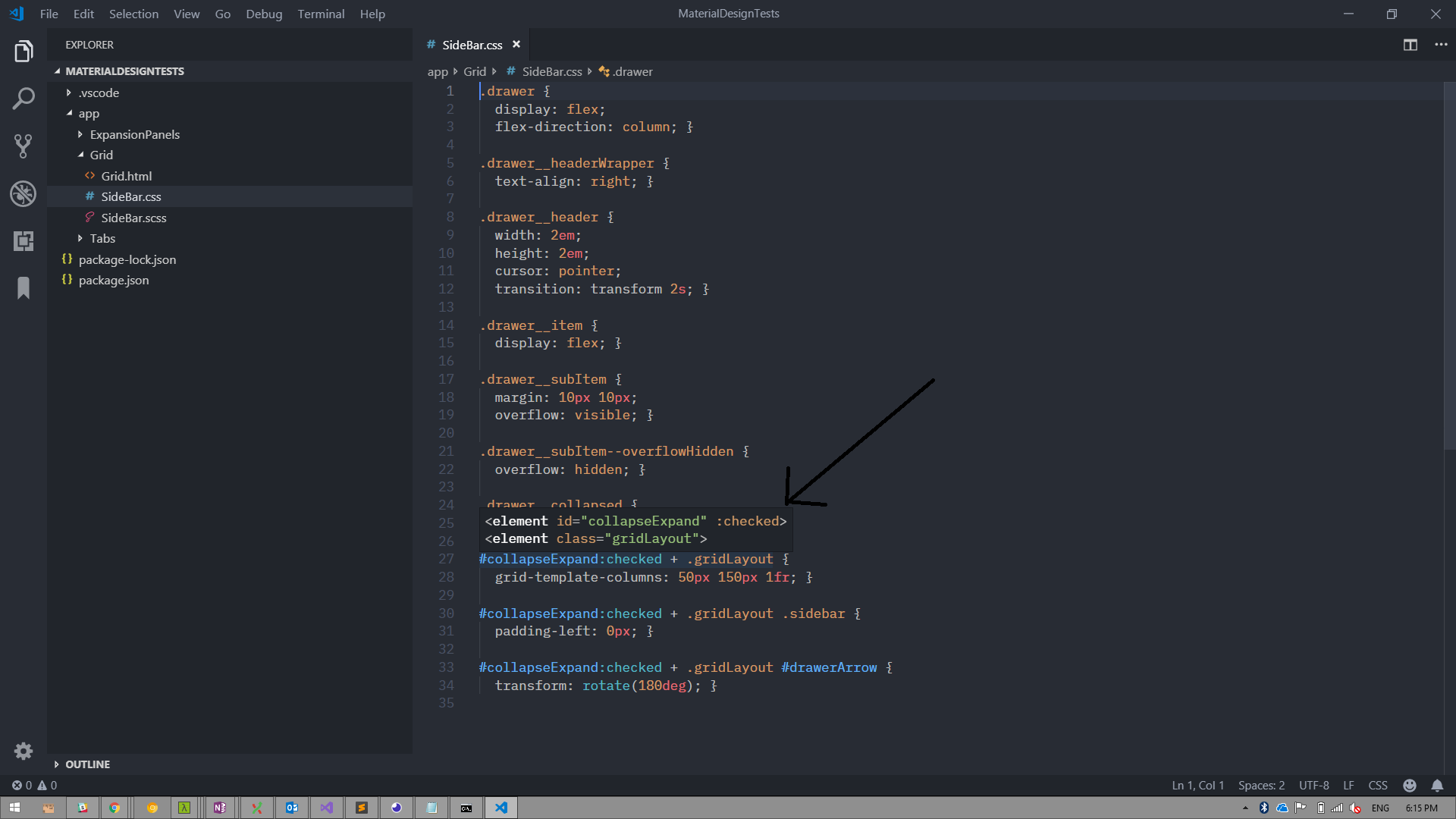
When installed VueComponent into Sublime Text 4 the inner CSS which is specified for child elements inside parent element's css code is not showing with proper Syntax Highlighting and Intellisense - Technical

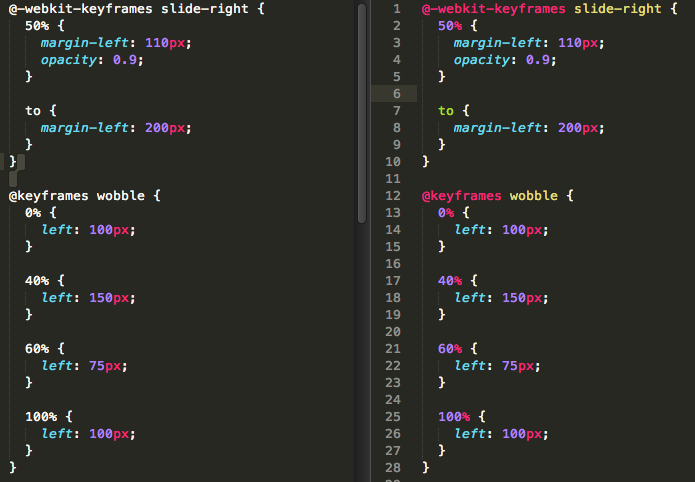
Syntax Highlighting Not Working For .sass Files On VS Code · Issue #228 · ritwickdey/vscode-live-sass-compiler · GitHub

When installed VueComponent into Sublime Text 4 the inner CSS which is specified for child elements inside parent element's css code is not showing with proper Syntax Highlighting and Intellisense - Technical

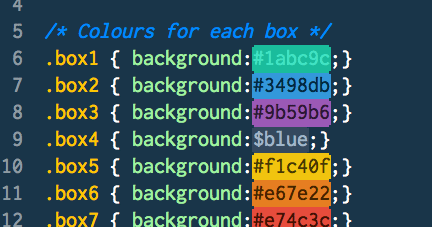
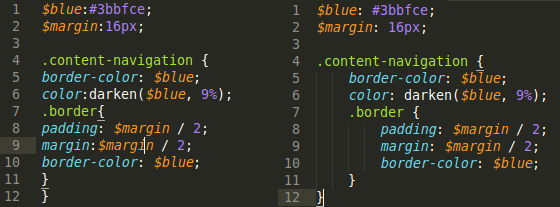
scss syntax highlight broken after update to Sublime 3 · Issue #145 · vuejs/vue-syntax-highlight · GitHub






















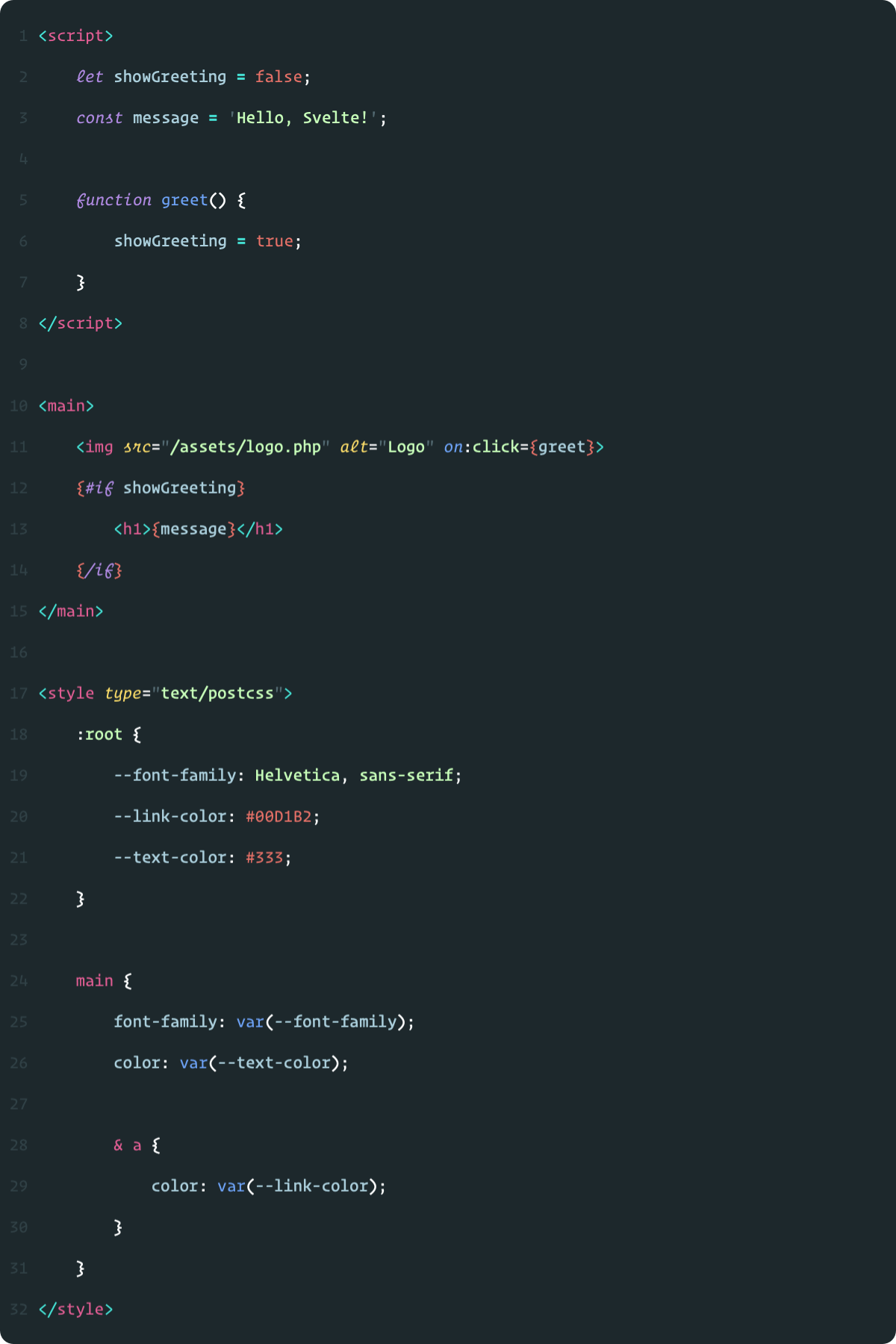
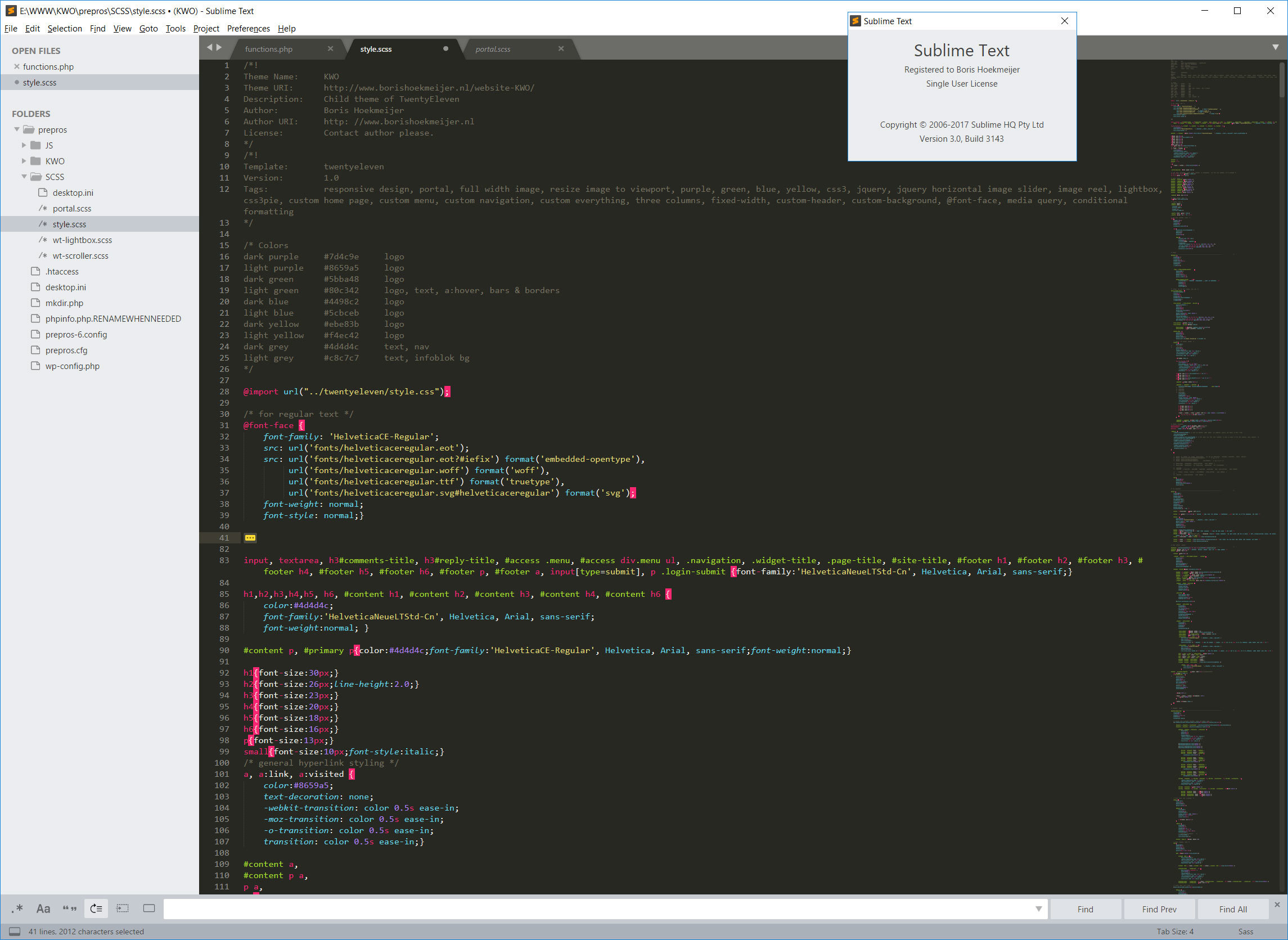
![How to work with Sass files in text editors - Sass and Compass for Designers [Book] How to work with Sass files in text editors - Sass and Compass for Designers [Book]](https://www.oreilly.com/api/v2/epubs/9781849694544/files/graphics/4544_01_05.jpg)