Version 7.23.0: React Router's `encodeLocation` is missing in Sentry Router object · Issue #6421 · getsentry/sentry-javascript · GitHub
Installing react-router-dom-v5-compat installs react-router-dom v6 (and causes type errors) · Discussion #9448 · remix-run/react-router · GitHub







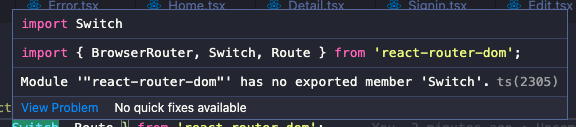
![Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' | MoreOnFew Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' | MoreOnFew](https://moreonfew.b-cdn.net/wp-content/uploads/2014/03/Javascript_Banner.png)