Impact of Strain Relaxation on 2D Ruddlesden–Popper Perovskite Solar Cells - Cheng - 2022 - Angewandte Chemie International Edition - Wiley Online Library
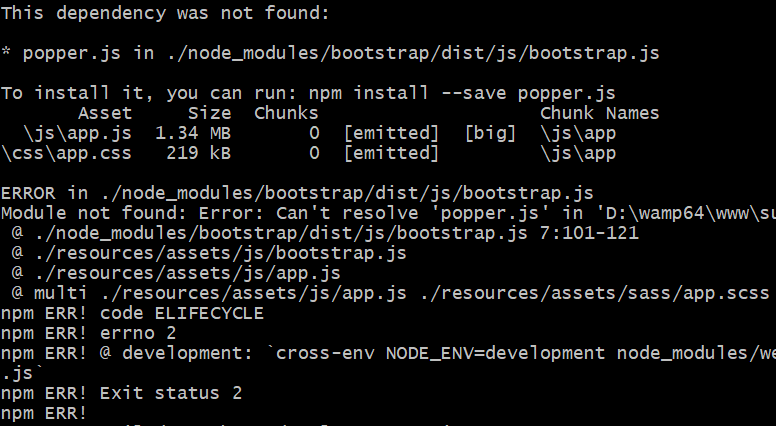
cordova-plugin-code-push 1.12.5 conflicts with cordova-plugin-wkwebview-engine 1.2.1 "Cordova WKWebView Engine" · Issue #628 · microsoft/cordova-plugin-code-push · GitHub

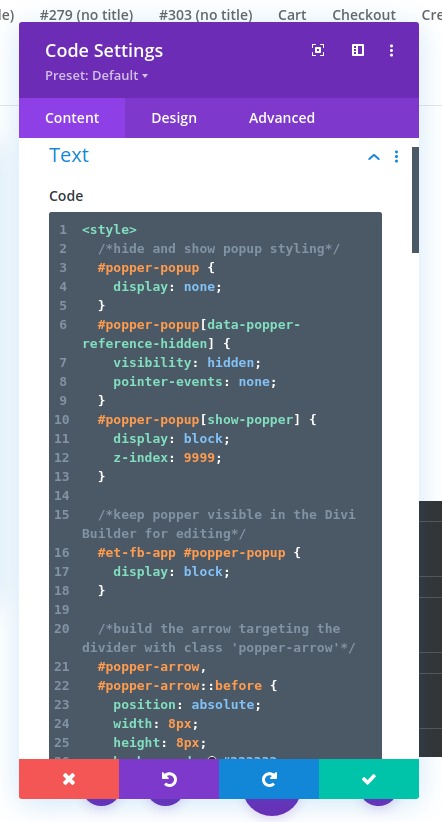
Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook