
Engineered Code - Blog - Power Apps Portals: Hide the Existing Account Checkbox on the Redeem Invitation Page
![Adjust the checkbox design for the categories sidebar to the Drupal Design system [#3300262] | Drupal.org Adjust the checkbox design for the categories sidebar to the Drupal Design system [#3300262] | Drupal.org](https://www.drupal.org/files/issues/2022-07-27/pb_ct.png)
Adjust the checkbox design for the categories sidebar to the Drupal Design system [#3300262] | Drupal.org

categories - How to display non-hierarchical taxonomy as terms with checkboxes? - WordPress Development Stack Exchange

The checkbox in repositories filter of dashboard will always be empty after click · Issue #22800 · go-gitea/gitea · GitHub

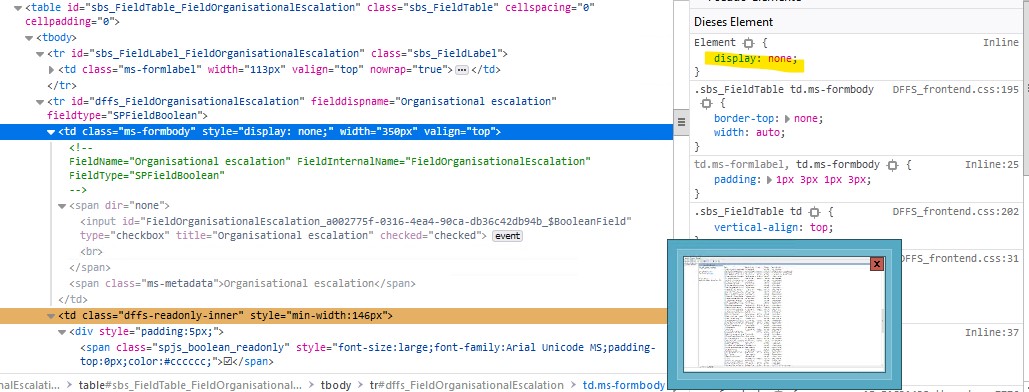
selenium2 - Can't click this checkbox using WebDriver / Selenium -- ElementNotVisibleException - Software Quality Assurance & Testing Stack Exchange