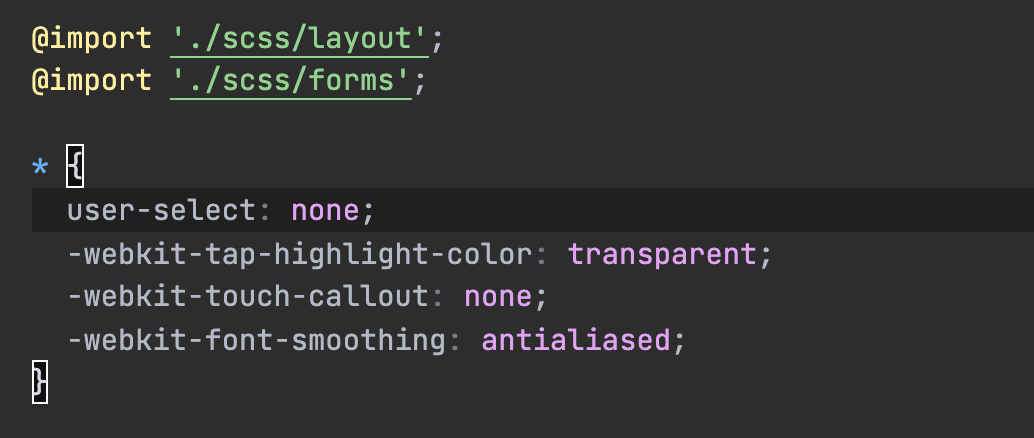
Tap highlight color CSS property should be added to remove blue tap box in mobile view. · Discussion #2984 · tailwindlabs/tailwindcss · GitHub

Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub






![17+ Highlight Text Effects - Pure CSS [Examples 2022] 17+ Highlight Text Effects - Pure CSS [Examples 2022]](https://alvarotrigo.com/blog/assets/imgs/2022-03-14/highlight-text-with-pure-css-only.jpeg)






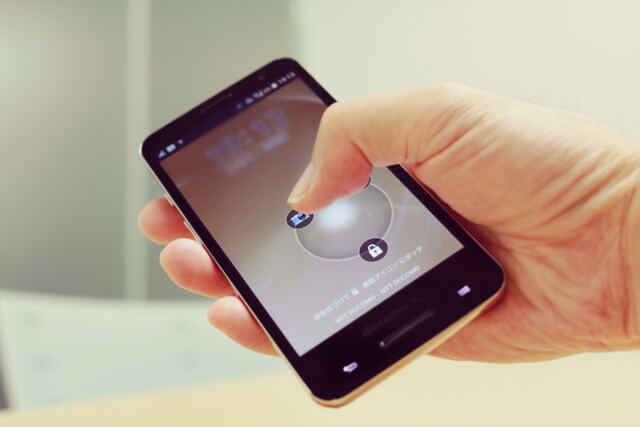
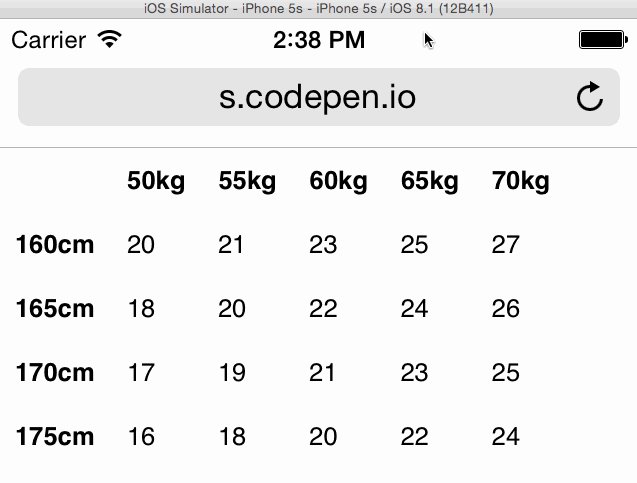
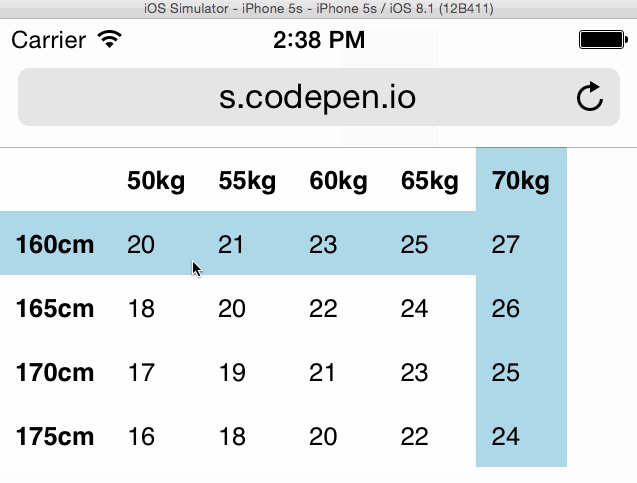
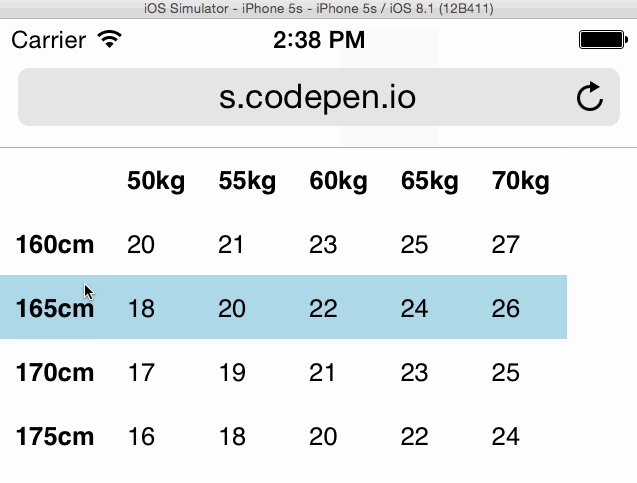
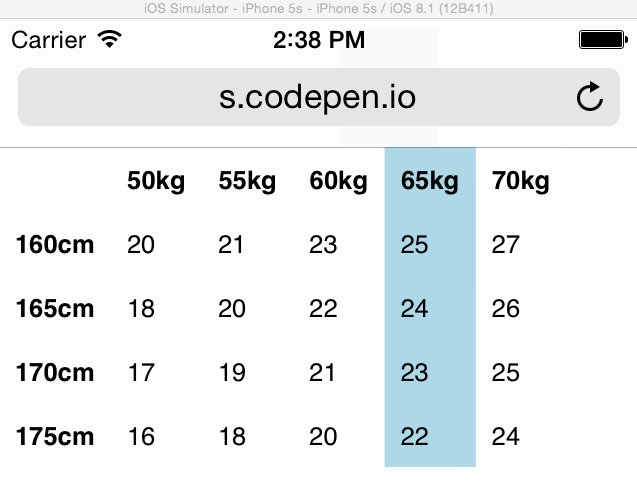
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)