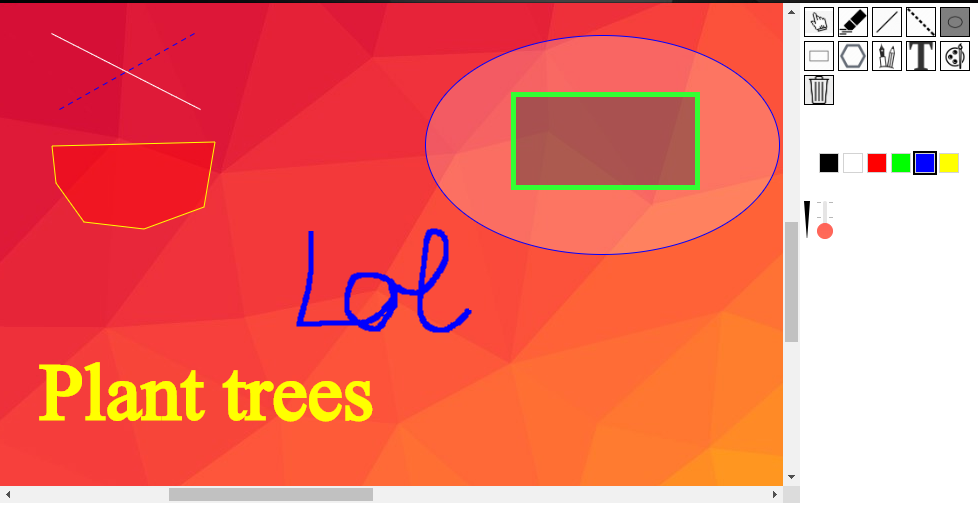
javascript - How can I drag a piece of user generated text around the HTML5 canvas? - Stack Overflow

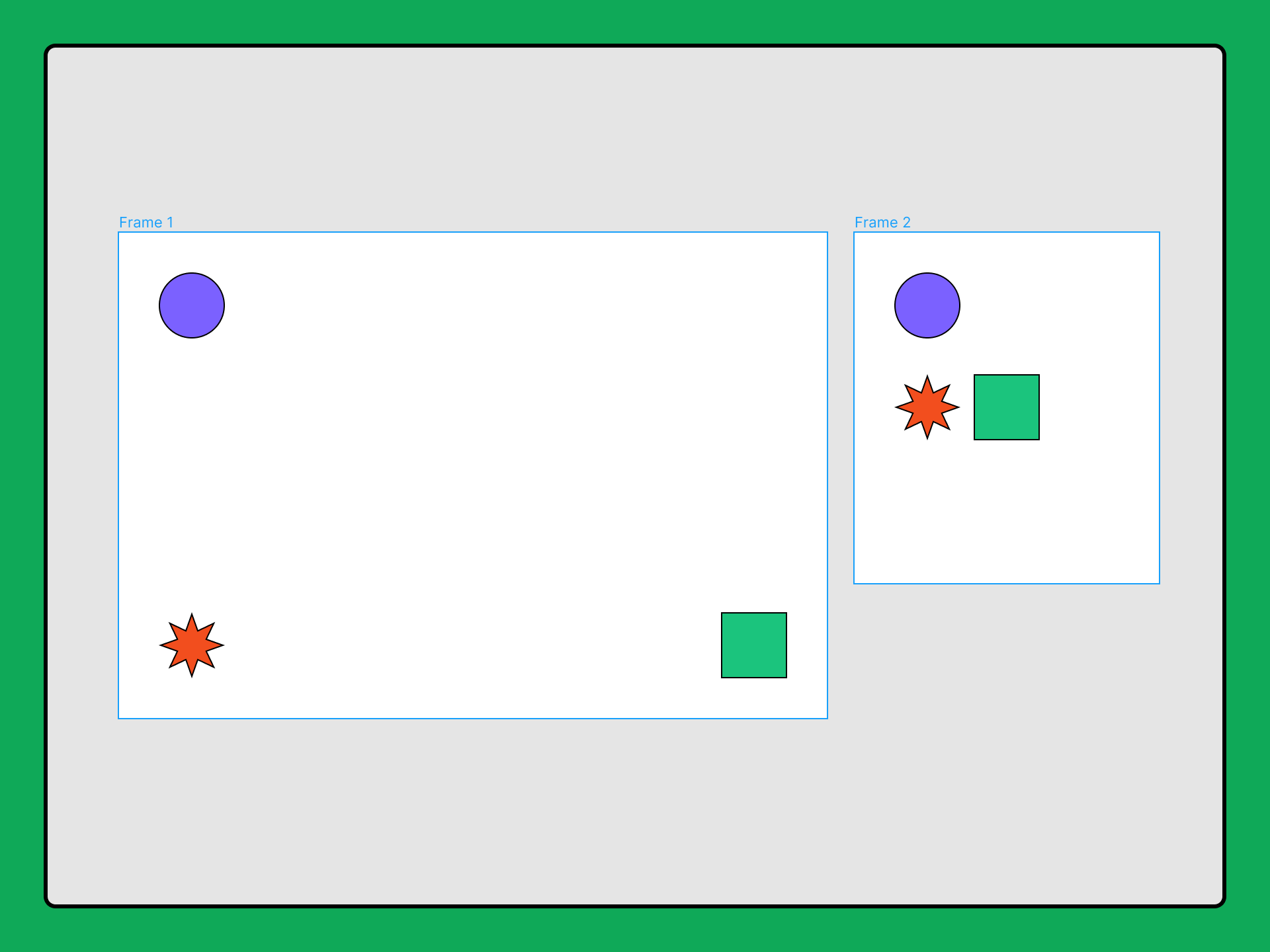
javascript - Fabric.js - Text with free rectangular bounding box like Google slides - Stack Overflow
Entering text in a Textbox object expands it when there aren't newlines · Issue #2376 · fabricjs/fabric.js · GitHub



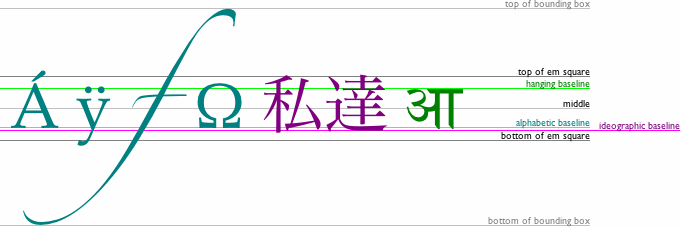
![3. The HTML5 Canvas Text API - HTML5 Canvas [Book] 3. The HTML5 Canvas Text API - HTML5 Canvas [Book]](https://www.oreilly.com/api/v2/epubs/9781449308032/files/httpatomoreillycomsourceoreillyimages1893687.png)




![3. The HTML5 Canvas Text API - HTML5 Canvas [Book] 3. The HTML5 Canvas Text API - HTML5 Canvas [Book]](https://www.oreilly.com/api/v2/epubs/9781449308032/files/httpatomoreillycomsourceoreillyimages1893671.png)



![3. The HTML5 Canvas Text API - HTML5 Canvas [Book] 3. The HTML5 Canvas Text API - HTML5 Canvas [Book]](https://www.oreilly.com/api/v2/epubs/9781449308032/files/httpatomoreillycomsourceoreillyimages1893675.png)