
html - How can I route from a component to a section of another component in Angular? - Stack Overflow

Directive `routerLink` dont correctly work with empty `fragment` option · Issue #29683 · angular/angular · GitHub

javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

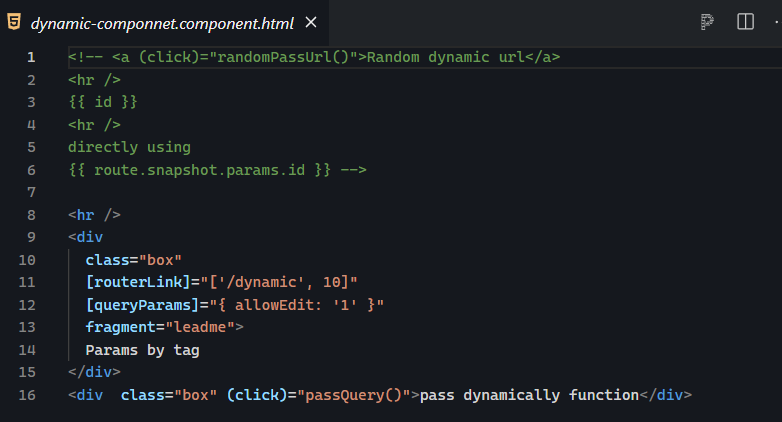
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Nov, 2022 | Medium

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube


















![Angular 14: New Features and Updates [2022] Angular 14: New Features and Updates [2022]](https://www.freelancermap.com/blog/wp-content/uploads/2022/08/angular14-new-features-updates.png)