javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

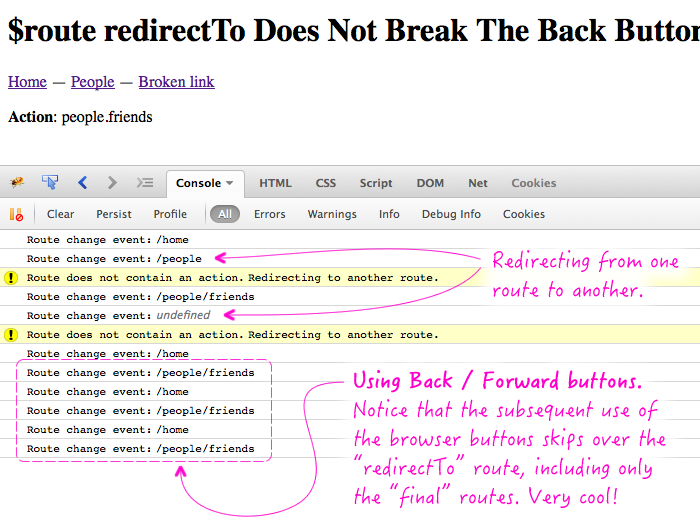
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

Using replaceUrl To Persist Search Filters In The URL Without Messing Up The Browser History In Angular 7.2.14